A well-thought-out product design is essential for capturing customer attention and driving its market success. Well-known companies prioritize this aspect, regularly updating their branding and visuals to align with modern trends and customer expectations.
When it comes to e-commerce websites, design is key to attracting customers. The site's appearance should be modern, appealing to your target audience, and easy to use. It's also important to keep up with new technologies and integrate them into your website design. This approach helps your business stand out from the competition.
Today, we'll talk about UI/UX design for retail websites. We'll cover the latest visual trends and ways to improve the user experience. Let's explore the dynamic world of visual trends together!

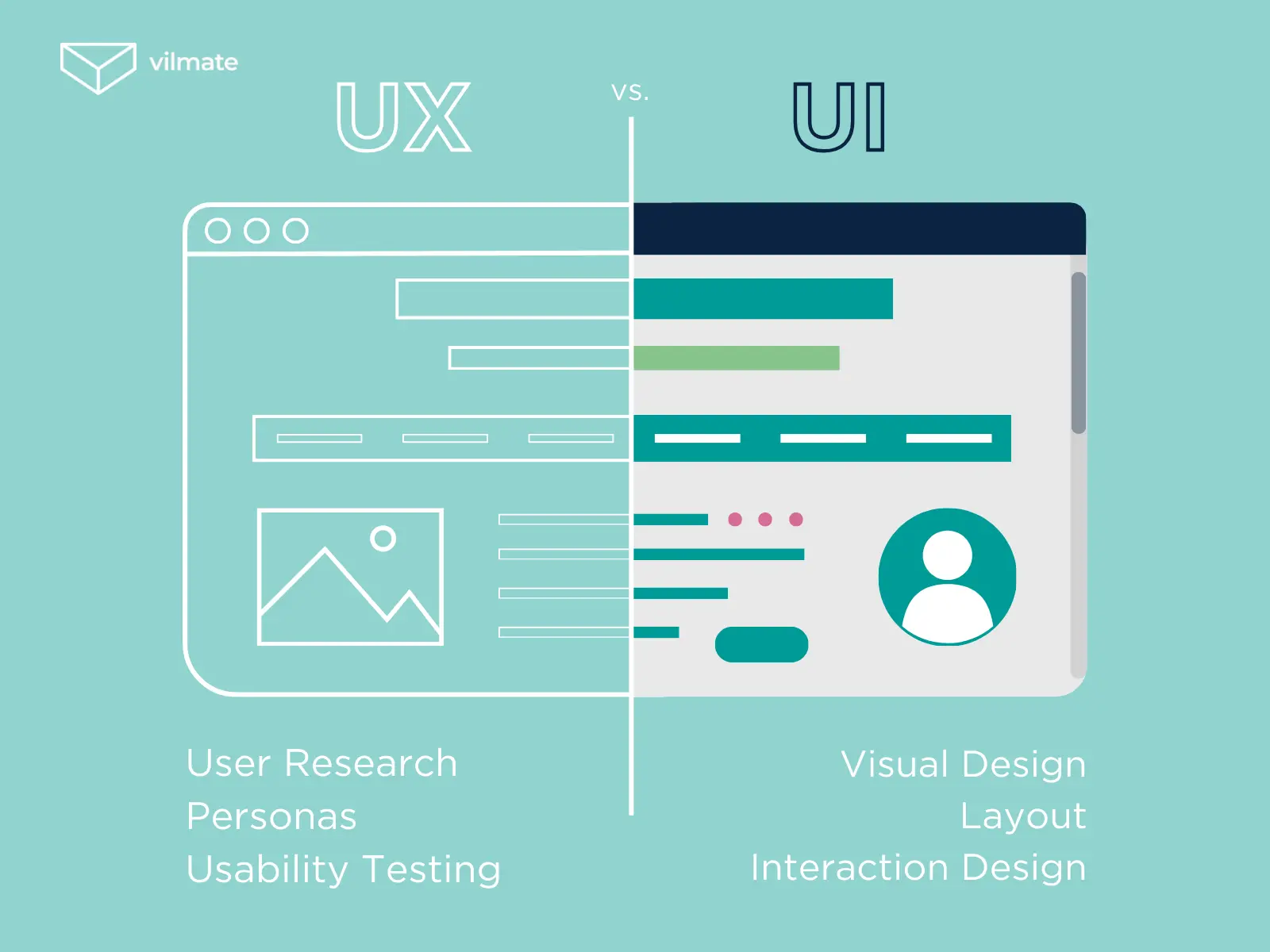
UX Design for E-Commerce: What's New?
A beautiful website won't guarantee success if you neglect good UX (user experience) design. User experience plays a key role in keeping customers engaged. The magic of UX makes users feel like the website was created just for them.
E-commerce UX design focuses on easy navigation, a smooth checkout, and quick access to personalized support.
You may already know the basics of UX design. If not, professional designers can help with tried-and-true strategies. At Vilmate, we have a team of experts who specialize in this.
Today, let's talk about five emerging trends in UX design for e-commerce websites that are shaping the future of online shopping.
1. Immersive UX with AR and VR
Augmented reality (AR) and virtual reality (VR) offer exciting ways to transform the shopping experience. Customers can try on clothes virtually, see how furniture fits in their space, or even explore a virtual version of your store. For instance, a shopper can use their camera to see how a dress looks on them in real-time. These technologies make shopping more engaging and help reduce returns, improving your reputation and sales.
2. Voice Interface Integration
Voice assistants are becoming more popular every day. This isn't just a trend—it's a way to simplify your customers' shopping. Imagine allowing customers to say, "Find women's winter jackets" or "Show discounted items," and your website does the rest. This technology makes shopping faster and easier, especially for busy people, while helping your business stand out from competitors.
3. AI-Powered Personalized UX for E-Commerce Websites
Personalization is one of the best ways to keep your customers engaged. Artificial intelligence will analyze user behavior to recommend products they genuinely want. For instance, if a shopper often buys gifts, the system can suggest special offers or remind them about upcoming holidays. The website will automatically adjust for returning customers—showing favorite brands, recent purchases, and personalized discounts. These technologies create a unique shopping experience, making customers feel understood and valued.
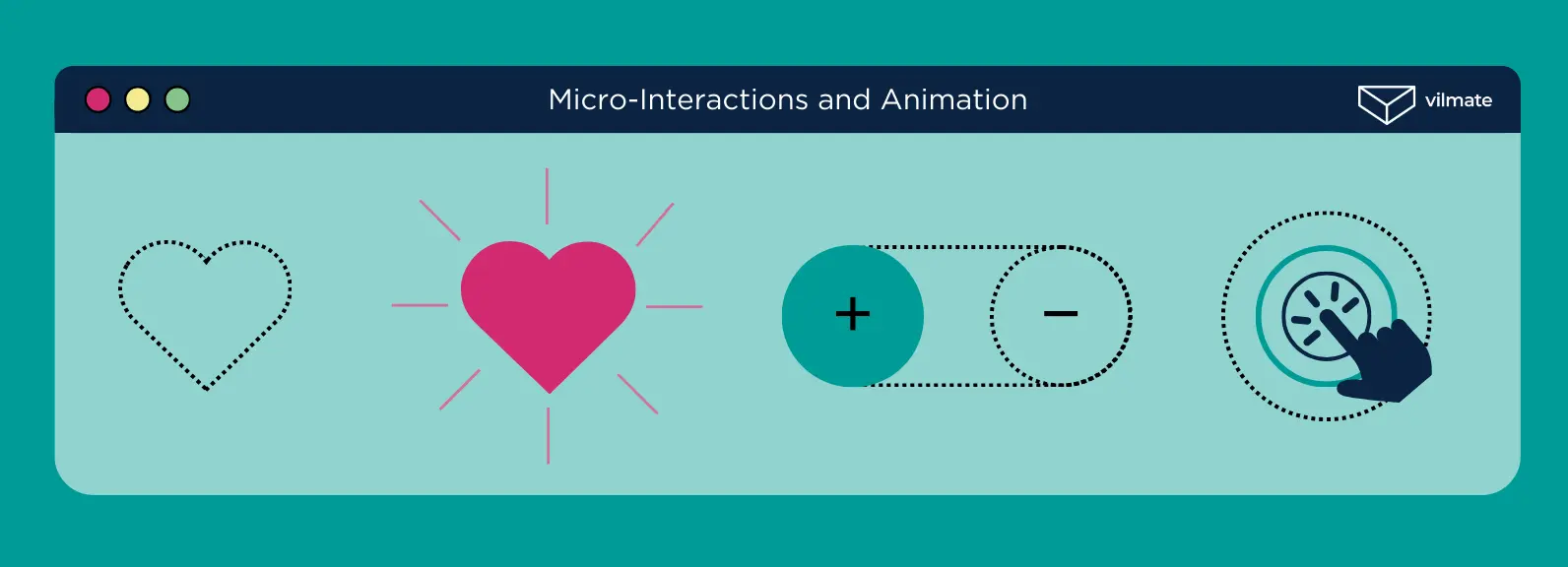
4. Micro-Interactions and Animation
Your customers love small details, even if they don't notice them consciously. For example, when a shopper adds an item to their cart, the cart icon could bounce, change color, or display a smooth "Item added" message. These micro-interactions are small touches that make your website intuitive and memorable. By 2025, they'll become a standard expectation rather than a nice extra. These elements show your customers you care about every interaction, making your e-commerce site feel seamless and encouraging them to return.

5. Touch and Gesture Interfaces
Make navigating your website easier and more intuitive. Soon, shoppers can control websites with simple gestures—like swiping to move between categories or pinching to zoom in on product images. These features are especially important for mobile users, who make up a significant part of any audience. By adding gesture-based navigation, you can improve the user experience and make the shopping process smoother, helping customers reach their purchase goals more easily.
While good UX e-commerce design helps keep customers coming back, attracting new ones depends on the visual appeal of your site. If the website looks outdated or uninviting, users may never discover how great your interface is. That's why we'll focus on the latest trends in UI design next.
How to Create a Modern UI Design for Your E-Commerce Website
UI design trends evolve quickly. What's popular today might be outdated tomorrow, replaced by something completely new. Let's explore some fresh trends that will stay relevant in 2025.
1. Animated Product Presentations
Animated product presentations are a standout feature in modern e-commerce design. They transform standard product descriptions into an interactive experience, allowing users to see how a product works, what it's made of, and what makes it special. This approach increases engagement and helps customers better understand the value of your product.
Animations can also demonstrate real-life use, such as a watch on a wrist, a blender in action, or a sofa being folded.
Here's why animated UI design can benefit your e-commerce website:
- Interactivity and Engagement: When interacting virtually, customers feel more connected to the product. This is especially useful for industries where details matter, like fashion, technology, or furniture.
- Showcasing Complex Features: Animations make it easier to highlight unique product features. For instance, you can show how stretchable fabric works or how a gadget connects with other devices.
- Improving Brand Image: Animated visuals give your brand a modern and innovative feel, leaving a positive impression on customers.
Leading brands are already adopting this trend. For example, Columbia has integrated animated product presentations on its e-commerce site, showcasing items dynamically and engagingly.
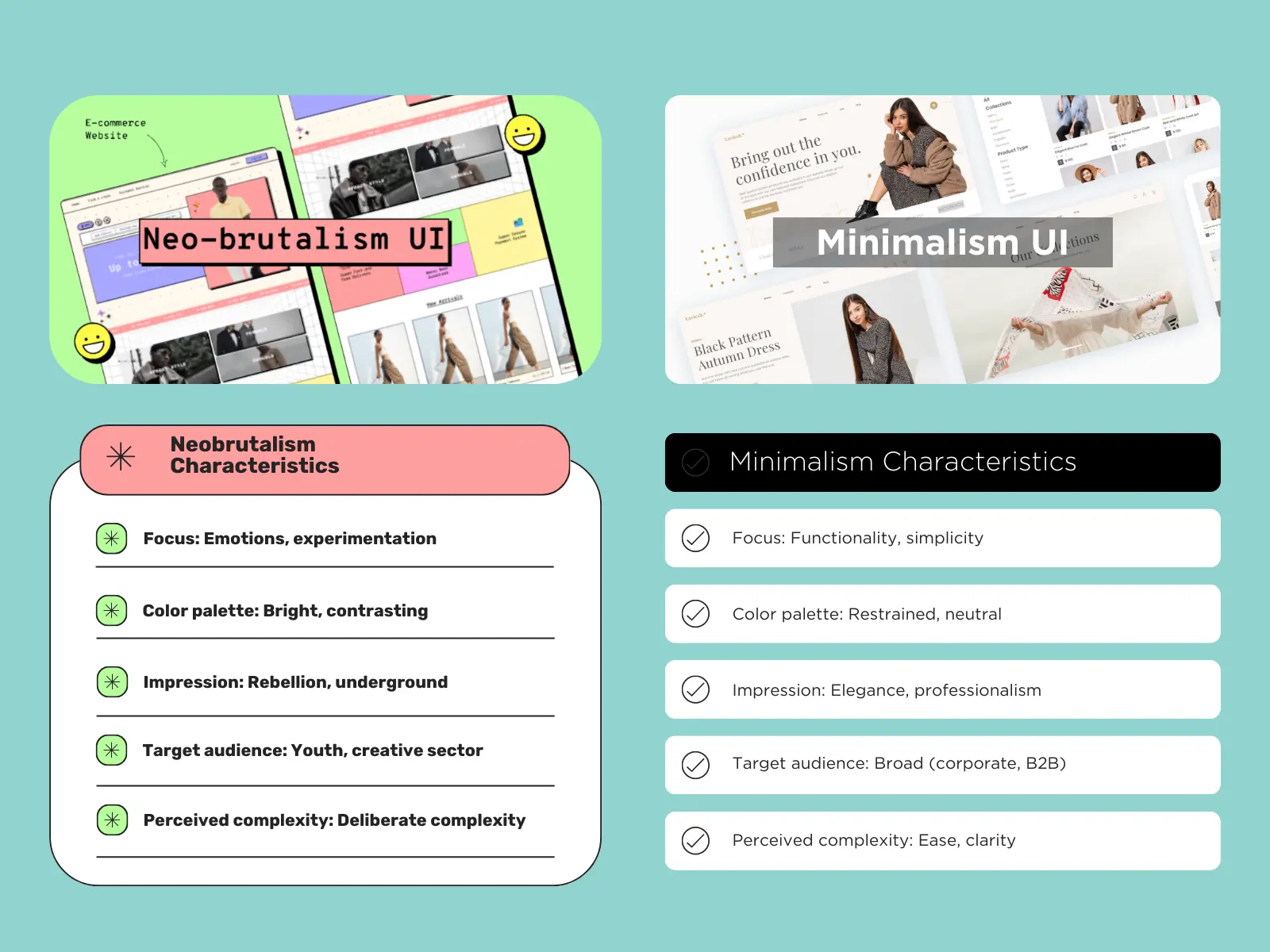
2. Neobrutalism
Neobrutalism is a UI design trend that blends the simplicity of minimalism with bold and unconventional elements. Its goal is to create a striking, unique interface that grabs attention while remaining practical and user-friendly.
What makes neobrutalism stand out?
- Bold Shapes and Textures: This style features raw geometric shapes, strong contrasts, and textures resembling concrete, metal, or plastic. These elements help highlight key sections of the page and make the design stand out.
- Eye-Catching Typography: Neobrutalism uses large, bold fonts that often feel deliberately "unfinished" or rough. This approach gives the site character and puts more focus on textual content.
- Striking Color Combinations: Instead of soft gradients or pastels, neobrutalism embraces bold, saturated colors. While these combinations can feel intense, they always draw attention.
- Minimal Animations: Movements are sharp and mechanical, avoiding smooth or overly fluid animations. In some cases, animations are left out entirely.
- A Raw, Unpolished Look: Certain elements are intentionally imperfect, like borderless buttons, asymmetrical layouts, or unique scrolling effects.
While neobrutalism may seem unconventional for online sales, it's perfect for brands that want to stand out. This style works especially well for businesses targeting audiences who appreciate originality, creativity, or experimental design. If your brand aims to be bold and memorable, neobrutalism can be a powerful choice.

Here are some benefits of neobrutalism in e-commerce UI design:
- Showcasing Product Uniqueness: Neobrutalism enhances the sense of exclusivity and creativity, making it an excellent choice for niche brands in industries like fashion, art, or technology.
- Creating a Memorable Experience: A bold and unique design ensures users remember your website.
- Focusing Attention on Key Content: This style makes it easy to highlight important elements, such as special offers, new collections, or featured products.
However, neobrutalism isn't for everyone. If your business caters to a mass market or relies on a more traditional image, this style might not be the best choice. But if your goal is to stand out with a bold and modern statement, neobrutalism can be a powerful tool.
A great example is Balenciaga, a brand that isn't afraid to embrace bold, unconventional designs. Their neobrutalist website perfectly complements the unique and edgy aesthetic of their products.
3. Creative Page Transitions
Creative page transitions are a UI e-commerce design trend that makes website navigation more than just functional—it becomes visually engaging. These transitions turn moving between pages into an enjoyable experience, boosting user engagement and enhancing your brand image.
For example, when a user clicks on a product, instead of an instant page change, they might see the product image smoothly zoom in and transform into a detailed product card. Or, while navigating between sections, they might notice backgrounds shifting or new content appearing with effects like fading or flipping.
These animations add a sense of flow and polish to the design, keeping users interested. Here are the main benefits of this trend:
- Delivers a "Wow" Factor: Creative transitions leave a strong positive impression. Even a simple store feels high-end when pages change smoothly with unique effects.
- Keeps Users Engaged: Visual transitions hold users' attention, especially when they include interactive or unexpected details.
- Showcases Brand Personality: These transitions can be customized to reflect your brand's style, helping your website stand out.
One of the best examples of this trend is Apple. Known for its seamless and polished designs, Apple has used creative transitions for years, setting the standard in e-commerce design. While implementing such effects can be complex, it's achievable with the expertise of a partner like Vilmate.
4. Interactive 360-Degree View
An interactive 360-degree view is a powerful e-commerce tool that allows customers to see a product from every angle. This feature enhances the shopping experience, helps customers make informed decisions, and reduces the risk of returns.
Key benefits of this e-commerce design trend:
- Engagement: Shoppers can interact with the product by rotating it and exploring every detail.
- Confidence in Buying: Customers gain a clearer understanding of how the product looks in real life, including small details like texture and finish.
- Higher Conversions: When customers can virtually "examine" a product, they are more likely to complete a purchase.
- Fewer Returns: With a better sense of what they're buying, customers will likely be satisfied when the product arrives.

This feature is especially valuable for fashion, jewelry, furniture, and electronics categories. However, it can enhance the shopping experience for almost any product. 91% of users say they are interested in having this option.
One excellent example of this e-commerce design trend is the BMW website. Shoppers can rotate cars to view them from every angle, customize colors, and even change the wheel design—all in real time.
5. Dark Mode
Dark mode is becoming a popular e-commerce design trend, favored by users and developers. It's not just a fad; it's a response to the growing need for a more comfortable and personalized digital experience.
Why is dark mode so popular?
- Eye Comfort: Dark mode reduces eye strain, especially in low-light settings, making it easier to use devices at night or for long periods.
- Battery Saving: On OLED and AMOLED screens, dark mode helps save battery life, as black pixels use very little energy.
- Modern and Sleek Design: Dark interfaces look stylish, minimal, and futuristic. They blend well with modern color schemes and create a professional look.
- Focus on Content: Dark backgrounds make key elements like text, images, and features stand out. Bright accents are more noticeable on dark themes.
Today, dark mode is no longer an extra option—it's expected in many digital products. Users often want their favorite apps and websites to offer it. For your e-commerce website, a dark theme could be the perfect choice, combining a sleek look with a better user experience.
You must conduct thorough research to determine which trends are best for your business. You can trust the experts at Vilmate to help you with this task. Our designers follow a detailed, step-by-step process for every project. They consider the target audience, client expectations, user-friendliness, and the latest trends when developing the design for your e-commerce website.
Conclusion
Modern e-commerce website design goes beyond just changing colors and fonts. It requires a comprehensive approach, focusing on new technologies and trends. Making the right decisions about your UI/UX e-commerce design can make your online store more successful.
With the fast pace of change in UI/UX design trends, updating your website with the help of professionals is the best way to ensure quality results. Vilmate offers a full range of services to create modern designs for e-commerce. Contact us today, and together we will bring your ideas to life!